VSCode Tricks for Web Development
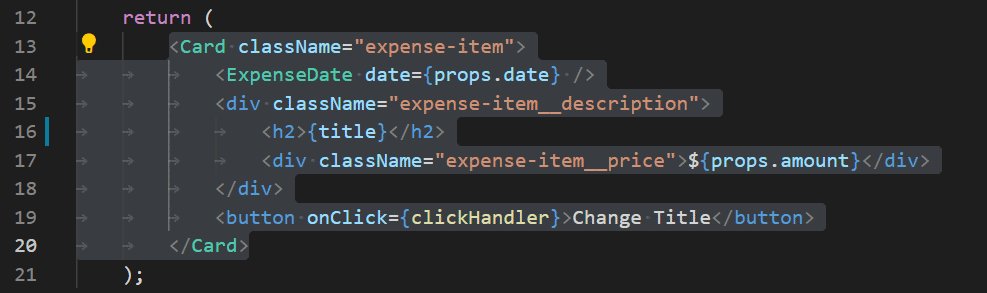
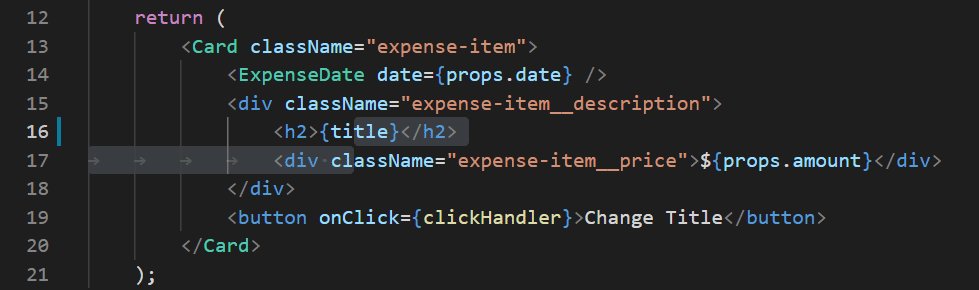
Select Everything in the Outer HTML Element

There is no shortcut for this by default but we can create one with the following steps:
- Hit
Ctrl + Kand thenCtrl + Sto bring up the keyboard shortcuts. - Click this button to open the shortcut settings in JSON,

- Add the following inside the root level array:
{
"key": "ctrl+shift+a",
"command": "editor.emmet.action.balanceOut"
}
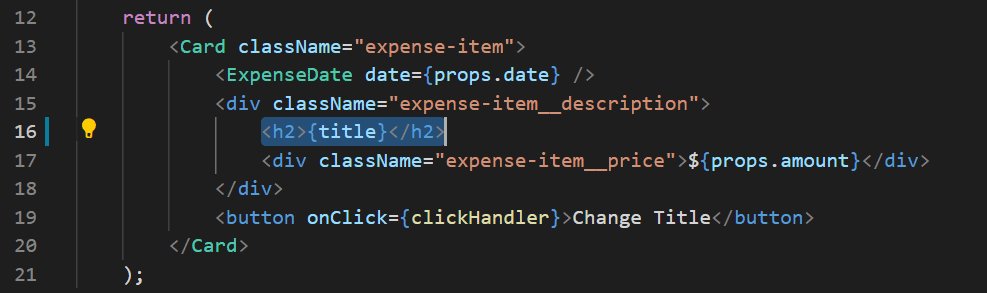
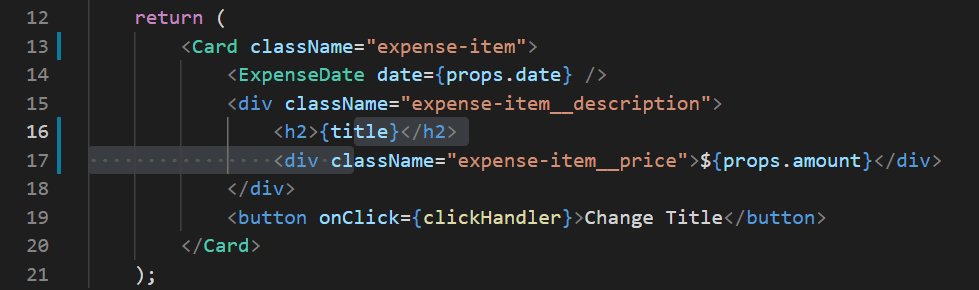
Now you can select the contents of the outer element in the DOM with the shortcut Ctrl + Shift + A.
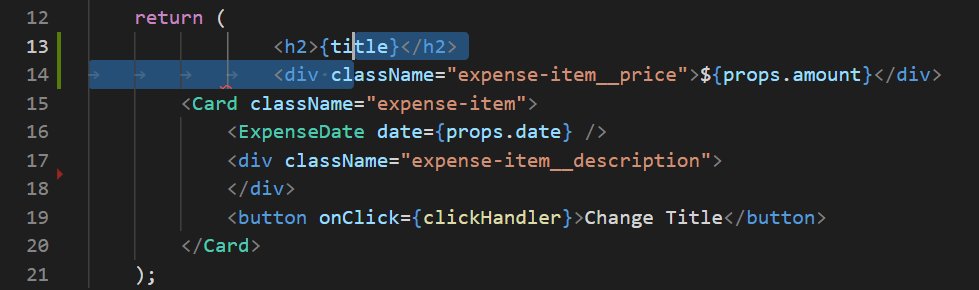
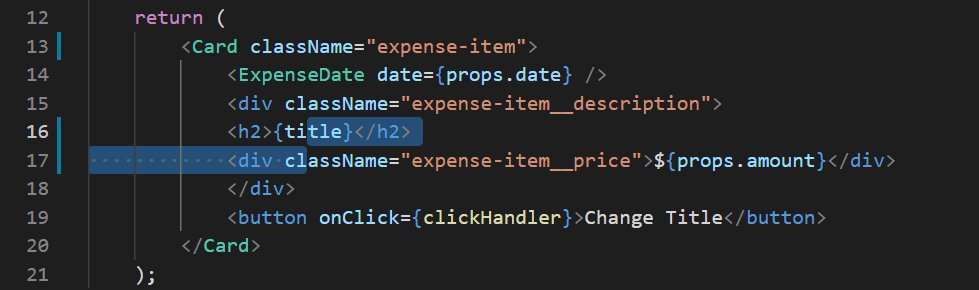
Move the Selected Rows (or the Row of the Cursor) Up and Down

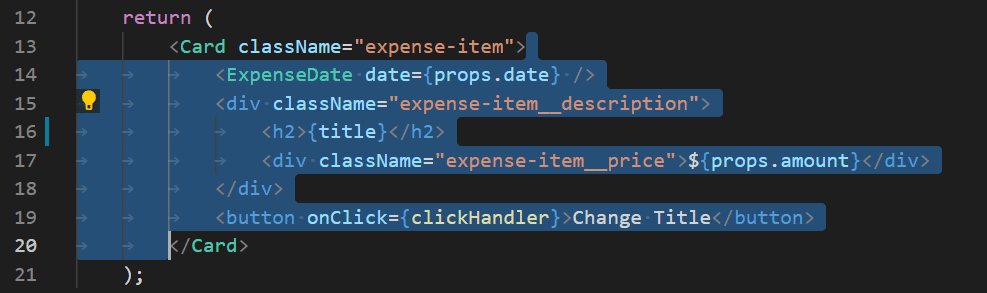
Use the shortcuts Alt + Up or Alt + Down to move the current row where the cursor is, or the rows of the selection up and down.